JavaScript is a programming language used alongside HTML and CSS to create interactive elements on a web page. It’s been around since 1995 and can be found on almost every website.
Here are some examples of website features you’ve probably seen that use JavaScript.
- Buttons
- Navigation Menus
- Image & Video Slidshows
- Pop-ups
- Mouseover Effects
- Hover Effects
- Forms
That is just some of what can be created with JavaScript. There are numerous other features and functions a developer can build with JavaScript.
JavaScript can even be used to change the entire layout of a web page based on how a website visitor interacts with features, like buttons or links.
Third-Party API Calls Using JavaScript Slow Down Page Loads
A third-party API call is when a piece of JavaScript, embedded on a web page, connects with an API (Application Programming Interface) on another server to send information to that server, pull information from that server or do a little of both. This activity is one of the most common ways JavaScript can slow down page loads.
What Tools Use Embedded JavaScript to Communicate With APIs?

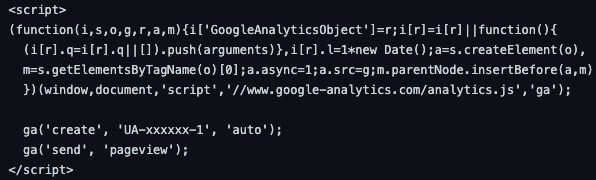
Google tools including Google Analytics, Tag Manager and Ads all use JavaScript snippets to exchange data with websites. At least one of these scripts can be found on almost all websites.
Tracking code associated with a digital marketing tool or website where you are running ads is another example of a JavaScript snippet found on a lot of websites. Facebook or Twitter tracking pixels or a Callrail tracking snippet are all good examples of this type of code snippet.
Anything that needs to exchange data with your website for some purpose would most likely use a JavaScript snippet. When you set up an account, they’ll want you to add a snippet of code to your website (or specific pages) and it will be JavaScript.
Why does JavaScript slow down page load speed?
JavaScript slows down page load speed because of the way it works. You can think of a JavaScript code snippet as a small program (like tiny Microsoft Word or Adobe Illustrator). It doesn’t just show you things or control layout like HTML and CSS, it does things. The things it does and where it is located within the page code can slow down page load speed.
How to Minimize JavaScript Slow Downs
There are a lot of things developers and digital marketers can do to minimize the negative impacts of JavaScript that include combining related scripts, placing scripts in the footer instead of the head section of the code, only using JavaScript-powered features that are absolutely necessary, “minifying” JavaScript and making sure the JavaScript present is properly written.
The JavaScript for Google tools, can be combined into a single script and the use of Tag Manager makes it possible to do more things that would normally require JavaScript with less of it.
Check out Google Tag Manager HERE
Put JavaScript code snippets, that will still function properly, just before the closing </body> tag. That way as the page loads, the JavaScript will “fire” (start working) AFTER most of the page contents have loaded (Sometimes you can’t do this because the script won’t work correctly).
This post is about why JavaScript slows down page load speeds so I won’t get into all the ways to fix it here. That will be for a future post.
Minimizing the effects of JavaScript can seem tedious but it’s not that difficult if you take it one step at a time!
